Agent Management Portal
SMARTER SALES AGENT MANAGEMENT
Agent Management Portal
SMARTER SALES AGENT MANAGEMENT
Project Overview
Bryte Payment Solutions (a merchant services company), needed a quick solution for digitalizing its agent portfolio. Bryte would contract agents to work for them and sell some of the services they offered to merchants. The problem was the team at Bryte didn’t have an easy way to see all of the agents who were contracted nor a way to know who was actively submitting deals, who has uploaded the proper documentation to work for Bryte, what type of agent they are, and more.
The current process was a manual one and was all done with a paper filing system. The solution was to create an online database where all of the existing agents could be added and whenever a new agent joined, they could be added to the digital database.
Project Details
Duration: 1-2 Months
Team: 2 Product Designers (myself included), Multiple Software Developers
My Role: UX Architect, UX Researcher, UX/UI Designer, Interaction Designer, QC
Tools: XD, Trello
Deliverables: Web App
The Challenge
How can we digitalize the current agent onboarding process creating a solution that’s both time-saving and data-rich within a limited timeline?
How can we digitalize the current agent onboarding process creating a solution that’s both time-saving and data-rich within a limited timeline?
Introducing the Agent Management Portal
Background
Bryte was finding it difficult to effectively manage all of the agents that were contracted for the company and to draw any data from this pool. The current filing system was done the traditional way with filing cabinets and labels, but this made it difficult to find information quickly and nearly impossible to draw insights at a glance.
The solution was to create a database management system that the Bryte Agent Onboarding team could use internally to add and manage agents that worked for the company. The only requirement was the project be completed within a short time frame (there were other pressing projects) and that the database allowed for adding agents with at least all of the same information that is already included in the current filing system.
This opened the door for our team to include additional quality-of-life improvements and we were able to complete the bulk of the project within a month with smaller updates and feedback sent to the development team intermittently over the course of another month.
Process
Research Phase
Since we had little to go with when it came to the design and because the expectation for the functionality was pretty well defined, we spent time with the Agent Onboarding team learning what information would be most useful for them to know at a glance. We also explored quality-of-life improvements that they could benefit from in regard to using a digital system vs the current one. We were able to establish the exact field data that will make up the internal pages and how this data would be used so we could ensure a great user experience.
Design Phase
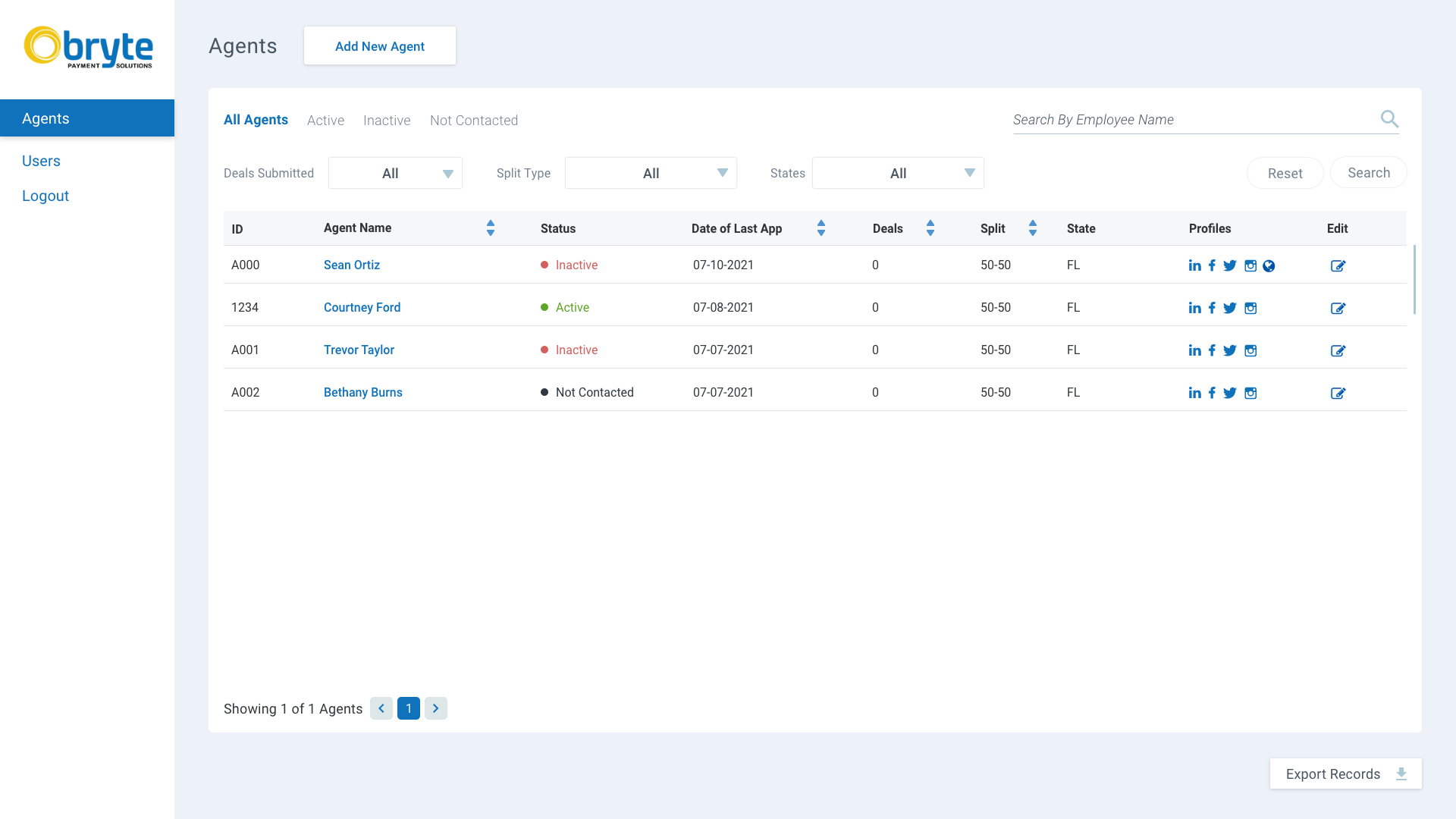
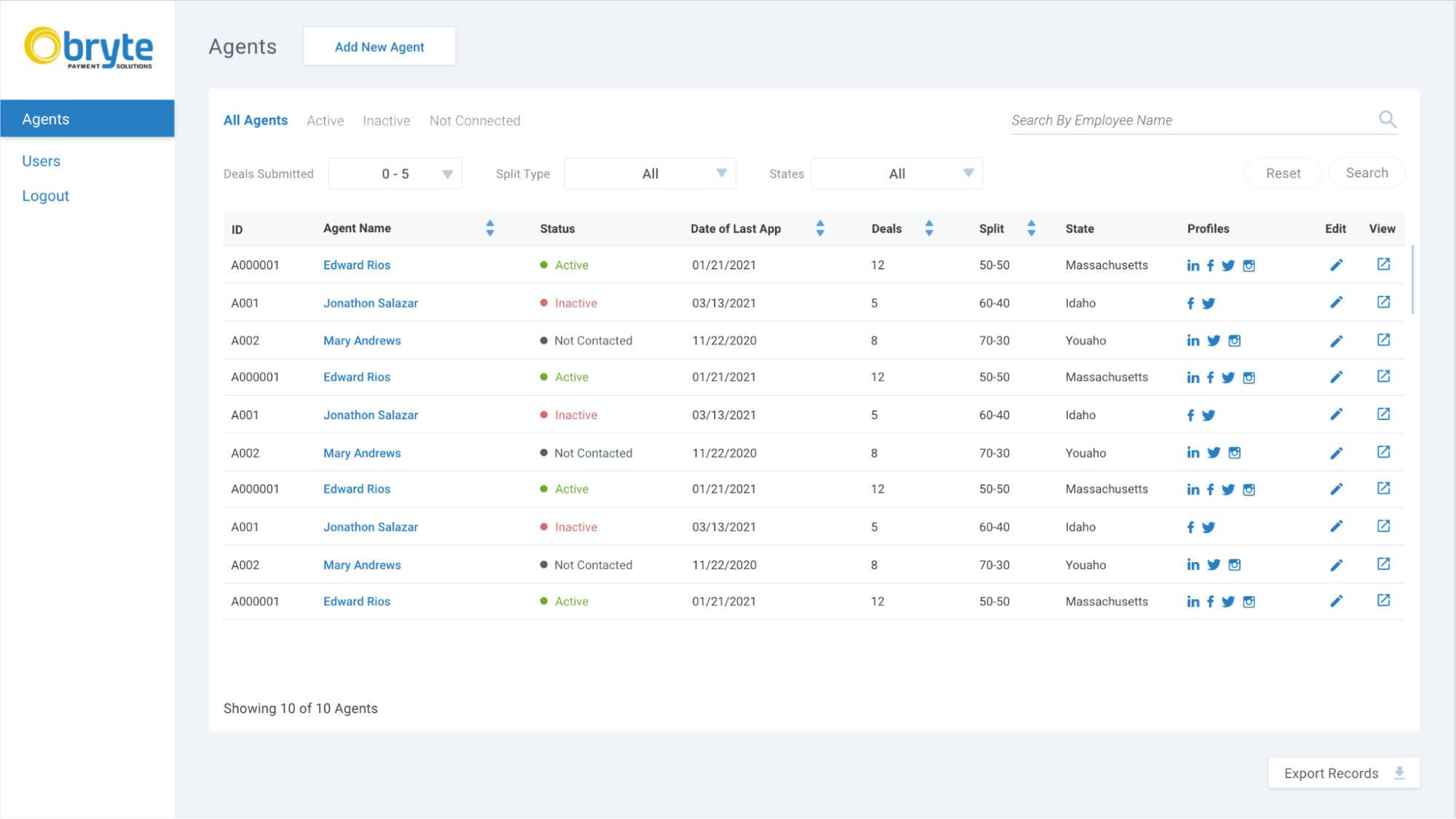
Because of the urgent need for a speedy turnaround on this project, we looked into ways we could save time on the design. Given that the Agent Management Portal was driven by the need to input and display data, we decided to use table formatting for the main dashboard page, and profiles for each of the agents.
With this in mind, we were able to borrow some of the designs and components that were currently in development for another project of Bryte’s, Illuminate.
Illuminate would serve as Bryte’s entry into employee management and since this app focused on agent management, we were able to adapt some of the existing layouts and components into this design.
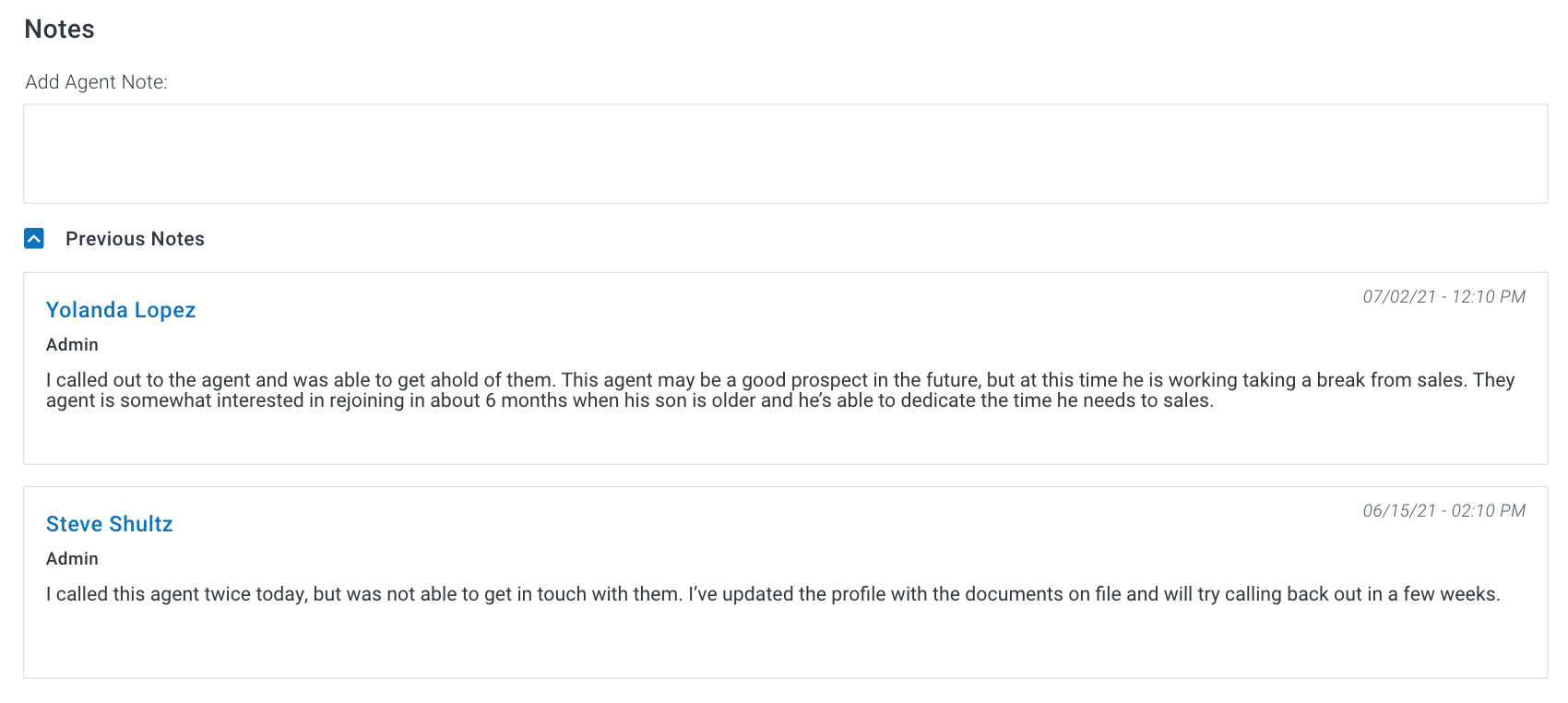
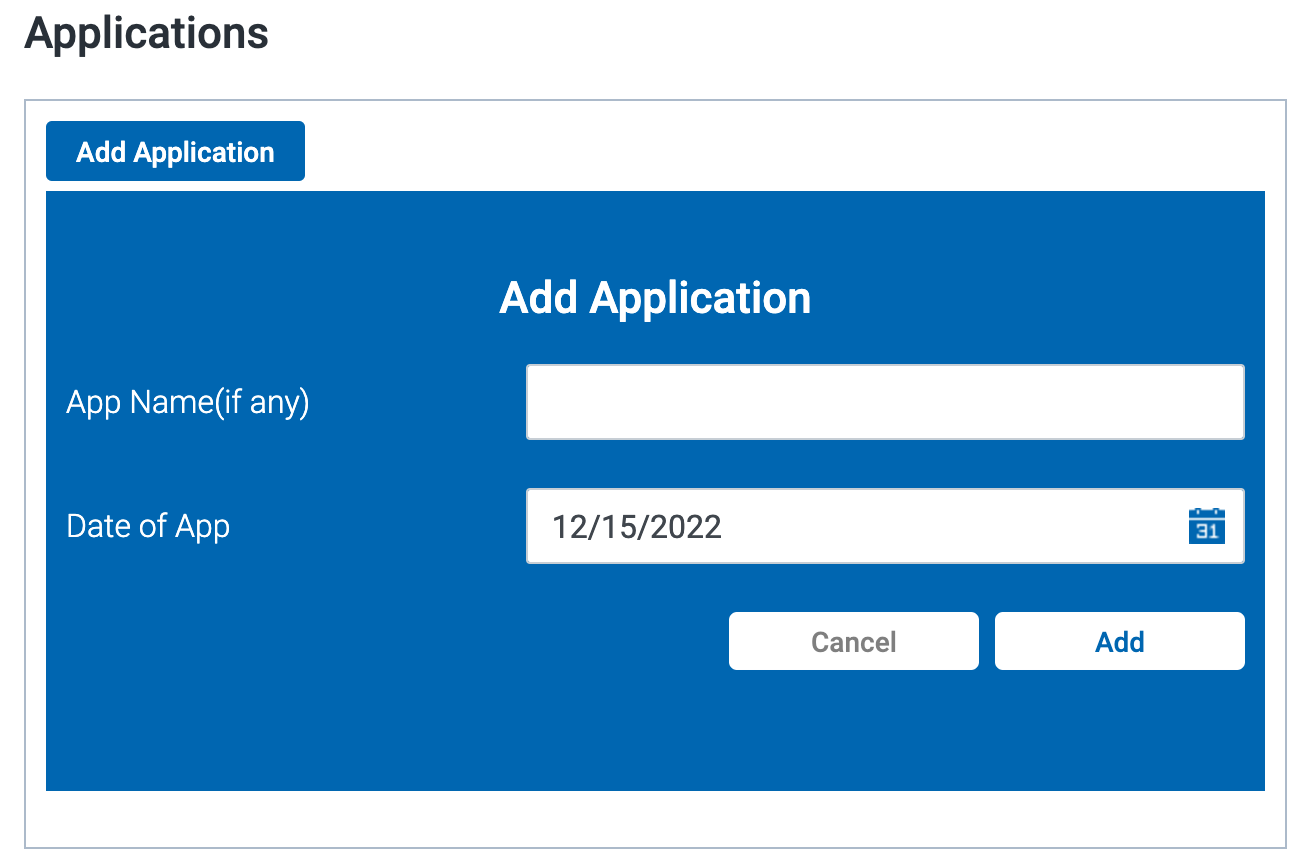
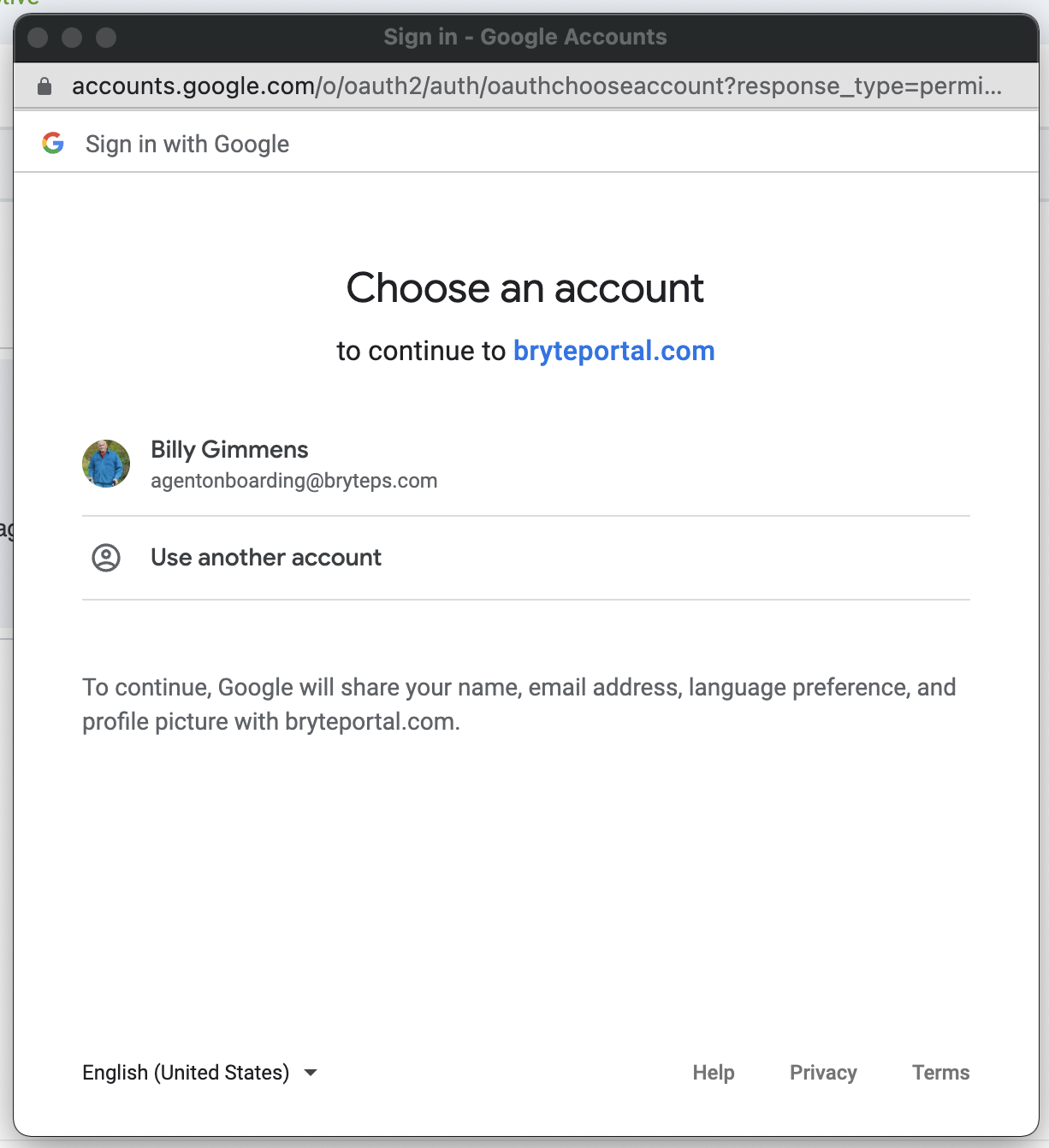
Our progress was fairly rapid given the head start we gave ourselves. The login page was implemented along with a Users page allowing new Super Admins and Admins to be added by the Agent Onboarding team as needed. Within the profiles for the agents, users could add relevant application information, including agent social media profiles, and leave notes on the agent’s profile based on interaction with them.
Testing Phase
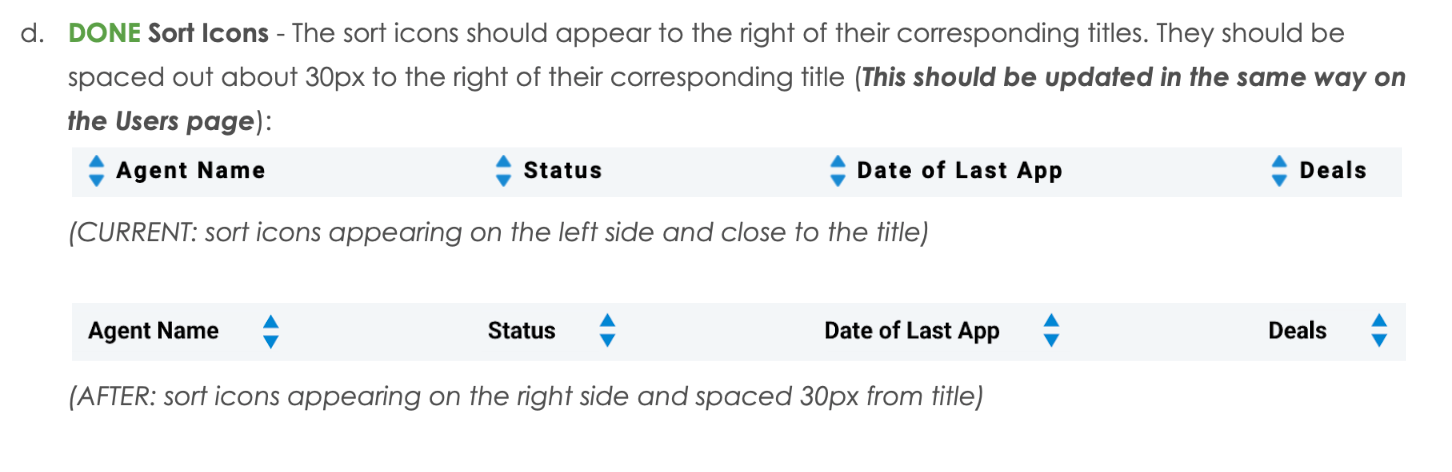
Much of the feedback between our team and the development team was a result of cleaning up the design so it was more consistent with the mockups. For example in one instance, sort icons appeared before the column labels instead of after and were too close to them. The overall functionality was in place, but several feedback revisions helped us bring the design closer to what was originally envisioned.

(agent sorting icons before and after update)
The Agent Onboarding team helped a lot during the usability testing and after some time with the application, they requested a couple of additional features that would enhance their user experience. One such request has to do with the file-uploading feature.
We allowed users to be able to upload specific documents to an agent’s profile, but their goal for the future was to manage agent documents through Google Drive with the hope that we could integrate Google Drive within the file uploading section. This would allow users to upload files directly from Google Drive instead of the files needing to be saved locally first.
After working through this feature with the developers and creating various mockups, we were happy to accommodate this request within the first iteration of the application.
Final Designs
Web App Agents List

Conclusion
Impact
The Agent Management Portal achieved its intended results within the time frame requested. The onboarding team completely redesigned their onboarding procedure to work with the new portal. Now using a digitalized system, they saved an abundant amount of time avoiding the task of sorting through and organizing files manually. At a glance, they could view and sort agent information with a database shared across multiple users.
What I Learned
This project presented some unique challenges due to the accelerated time frame. I was initially against reusing some of our existing designs and components. When starting a new project, I prefer to explore various design approaches and not limit myself to predefined components, but because turnaround took precedence over design, the approach we ultimately took was the right one.
At its core, the Agent Management portal is a database management system and needed to function as such. With this functionality largely in place with the other application we were working on for Bryte and given the timeline we were up against, it would have been thoughtless to disregard the predesigned framework. Learning to balance effectiveness with efficiency was key to completing this project on time and I learned how each has its role within this type of scenario.
Next Steps
The Agent Management Portal is left open to additional iterations as needed, but the ultimate goal will be to integrate the portal as a module of a larger application at a later date. The larger application (working name Bryte Management Portal) will host a range of modules tailored to the needs of the Bryte team as a whole.